OfficeLSTools – Officeアドイン開発 [専用メニューの定義]
専用タブの定義、専用ボタンの設定ができました。
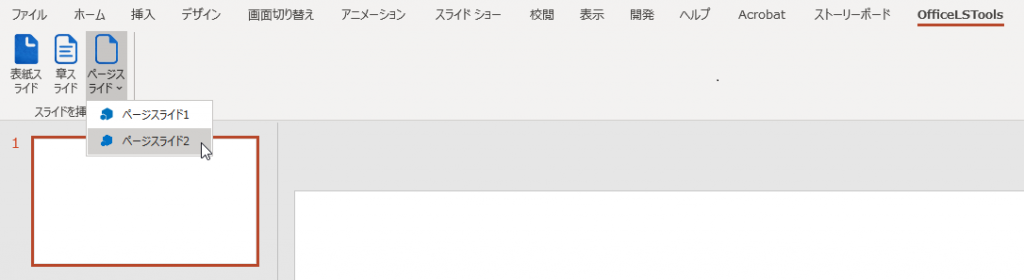
OfficeLSToolsでは、ページスライドボタンをクリックすると登録されたスライドのサムネイル画像が表示されるのですがOfficeアドインでは、MENUプルダウンに画像を表示させることができないようです。
それでOfficeアドインでは、プルダウンにコマンドボタンを表示させるだけにして、サムネイルによる挿入スライドイメージを表示させないようにするか、ページスライドのボタンクリックで作業ウィンドウを表示し、作業ウィンドウ内に登録されているスライドのサムネイルを表示させる方法のどちらかになります。作業ウィンドウの利用は他の機能でも実装することになると思われますので、MENUプルダウンはプルダウンにアイコンと文字列で挿入スライド名をラベル表示する方法にしたいと思います。
Control要素のxsi:type属性にMenuと指定します。そしてControl要素の子要素にプルダウン全体をまとめるItems要素と個々のコマンドを示す。Item要素を定義します。以下のようなソースコードとなります。
<Control xsi:type=”Menu” id=”Contoso.TaskpaneMenu1″>
<Label resid=”Contoso.TaskpaneButton3.Label” />
<Supertip>
<Title resid=”Contoso.TaskpaneButton3.Label” />
<Description resid=”Contoso.TaskpaneButton.Tooltip” />
</Supertip>
<Icon>
<bt:Image size=”16″ resid=”Contoso.normal_16x16″ />
<bt:Image size=”32″ resid=”Contoso.normal_32x32″ />
<bt:Image size=”80″ resid=”Contoso.normal_80x80″ />
</Icon>
<Items>
<Item id=”Contoso.TaskpaneMenu1Item1″>
<Label resid=”Contoso.TaskpaneMenu1Item1.Label” />
<Supertip>
<Title resid=”Contoso.TaskpaneMenu1Item1.Label” />
<Description resid=”Contoso.TaskpaneButton.Tooltip” />
</Supertip>
<Icon>
<bt:Image size=”16″ resid=”Contoso.tpicon_16x16″ />
<bt:Image size=”32″ resid=”Contoso.tpicon_32x32″ />
<bt:Image size=”80″ resid=”Contoso.tpicon_80x80″ />
</Icon>
<Action xsi:type=”ExecuteFunction”>
<FunctionName>writeText</FunctionName>
</Action>
</Item>
<Item id=”Contoso.TaskpaneMenu1Item2″>
<Label resid=”Contoso.TaskpaneMenu1Item2.Label” />
<Supertip>
<Title resid=”Contoso.TaskpaneMenu1Item2.Label” />
<Description resid=”Contoso.TaskpaneButton.Tooltip” />
</Supertip>
<Icon>
<bt:Image size=”16″ resid=”Contoso.tpicon_80x80″ />
<bt:Image size=”32″ resid=”Contoso.tpicon_80x80″ />
<bt:Image size=”80″ resid=”Contoso.tpicon_80x80″ />
</Icon>
<Action xsi:type=”ExecuteFunction”>
<FunctionName>writeText</FunctionName>
</Action>
</Item>
</Items>
</Control>
これで、こんなイメージのメニューを定義できました。