元々サンプルパッケージに入っていたデータはシート上に「ExecuteFunction works. Button ID=XX」として
テキストフレームが追加されるコードでした。
仕組みとしてはマニュフェストXMLファイルで、対応するボタン設定部に
<Action xsi:type=”ExecuteFunction”>
<FunctionName>writeText</FunctionName>
</Action>
として指定します。xsi:typeはExecuteFunctionかShowTaskpaneを指定するようです。
ExecuteFunctionを指定することによりJavaScriptコードを実行できます。
ここではwriteTextという関数を実行することになっていました。
実行するコード類はFunctionFile要素で指定した場所に配置するようです。
サンプルではFunctionFile.htmlファイルが指定されています。
このFunctionFile.htmlは以下のようになっていました。
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″ />
<meta http-equiv=”X-UA-Compatible” content=”IE=Edge” />
<title></title>
<script src=”https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.9.1.min.js” type=”text/javascript”></script>
<script src=”https://appsforoffice.microsoft.com/lib/1/hosted/office.js” type=”text/javascript”></script>
<script src=”FunctionFile.js” type=”text/javascript”></script>
</head>
<body>
<!– 注: 本文は意図的に空白にしてあります。これはボタンから呼び出されたものなので、レンダリングする UI がありません。 –>
</body>
</html>
そして、FunctionFile.jsの中で、writeText関数が定義されていました。
function writeText(event) {
// Implement your custom code here. The following code is a simple example.
Office.context.document.setSelectedDataAsync(“ExecuteFunction works. Button ID=” + event.source.id,
function (asyncResult) {
var error = asyncResult.error;
if (asyncResult.status === “failed”) {
// Show error message.
}
else {
// Show success message.
}
});
// Calling event.completed is required. event.completed lets the platform know that processing has completed.
event.completed();
}
こんな感じですね。これでシート上にテキストフレームを追加してフレーム内にテキストを配置します。
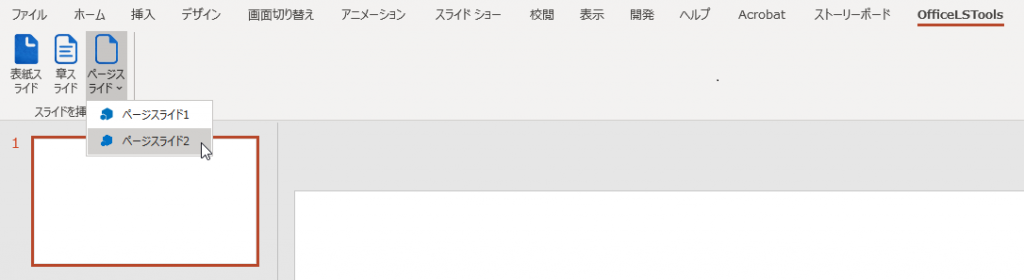
OfficeLSToolsでは、カラーパレットを表示させたり、挿入するシートやオブジェクトを選ぶなどの操作が必要なため
ダイアログを表示させる必要があります。それで、ダイアログを表示する方法について調べてみました。
対応するボタンのアクションに適用な関数名を設定します。
あとはスクリプトファイル内で必要な関数を定義すれば良いだけです。
ダイアログの表示にはOffice.context.ui.displayDialogAsyncを利用します。
ダイアログレイアウトはHTMLファイルを生成し表示させる方法にしました。
このようなHTMLをダイアログとして表示させます。タイトル、段落テキスト、ボタン、画像の表示などをしています。
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″ />
<meta http-equiv=”X-UA-Compatible” content=”IE=Edge” />
<meta name=”robots” content=”noindex,nofollow”>
<title>Dialog API Dialog</title>
<script src=”https://code.jquery.com/jquery-2.2.4.min.js”></script>
<script src=”https://appsforoffice.microsoft.com/lib/1/hosted/office.js”></script>
<script>
Office.initialize = function(reason){}
$(function(){
$(“.btnDialog”).click(function(){
//親となるアドインにメッセージ送信
Office.context.ui.messageParent($(this).val());
});
});
</script>
</head>
<body>
<h4>Sample Dialog</h4>
<p>This is TEST page.</p>
<p>
<button class=”btnDialog” value=”Hello.”>button 1</button>
<button class=”btnDialog” value=”Good Bye.”>button 2</button>
</p>
<p><img src=”./Images/logo.png” /></p>
</body>
</html>
ボタンクリックでこんなダイアログを表示できました。
同じようにしてPowerPointの作業領域にもHTMLでレイアウトしてUIを定義することができるようです。