前回は専用タブの定義を行いましたので、今回は専用ボタンの定義を行いたいと思います。
ボタンの追加ですね。
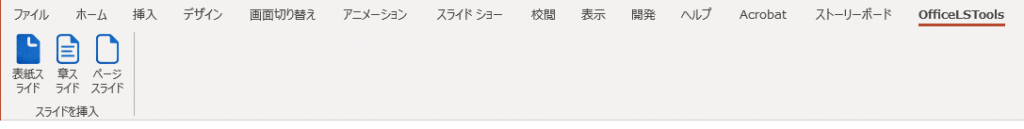
OfficeLSToolsにあるスライド挿入の表紙スライド、章スライド、ページスライドのボタンを配置してみたいと思います。
ページスライドのボタンはプルダウンなので、プルダウン表示については追って確認してみたいと思います。
タブが設定できましたので、まずタブ内にグループを設定します。
今回はOfficeLSToolsでいうところの「スライドを挿入」のグループを設定します。
CustomTab要素の下にGroup要素を指定しLabel要素を定義すれば良いようです。
<CustomTab id=”OfficeLSTools”>
<Group id=”Contoso.Group1″>
<Label resid=”Contoso.Group1Label” />
設定する文字列はResources要素側で対応するresidとして用意しておけばOKです。
<bt:String id=”Contoso.Group1Label” DefaultValue=”スライドを挿入” />
これでグループが設定できました。次にグループ内にボタンを配置します。
ボタンのアイコンにはPNG画像を利用できるようです。
16、32、80のサイズを用意しておくことが必須となっているようです。
ボタン表示には
上記で作成したGroup要素の子要素としてLabel要素の次にControl要素を定義します。
<Control xsi:type=”Button” id=”Contoso.TaskpaneButton1″>
<Label resid=”Contoso.TaskpaneButton1.Label” />
<Supertip>
<Title resid=”Contoso.TaskpaneButton1.Label” />
<Description resid=”Contoso.TaskpaneButton.Tooltip” />
</Supertip>
<Icon>
<bt:Image size=”16″ resid=”Contoso.cover16″ />
<bt:Image size=”32″ resid=”Contoso.cover32″ />
<bt:Image size=”80″ resid=”Contoso.cover80″ />
</Icon>
<Action xsi:type=”ExecuteFunction”>
<FunctionName>ButtonId1</FunctionName>
</Action>
</Control>
こんな感じですね。他にもボタンを同じようにControl要素を追記して定義します。
また画像を所定の場所に配置しておく必要もありますね。
Control要素のxsi:type属性にはButtonとMenuが設定できるようです。
Supertip要素はヒント情報
Action要素はクリックされたときに実行される内容になるようです。
こんな感じでボタンが配置できました。